在这里我仅仅的是对webpack做个讲解,webpack这个工具非常强大,解决了我们前端很繁琐的一些工具流程繁琐的事情。如果感兴趣的同学,还是看官网吧。
中文链接地址:
一、为什么要使用webpack?
现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法
- 模块化,让我们可以把复杂的程序细化为小的文件;
- 类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能转换为JavaScript文件使浏览器可以识别;
- Scss,less等CSS预处理器
- ...
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求。
二、什么是webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
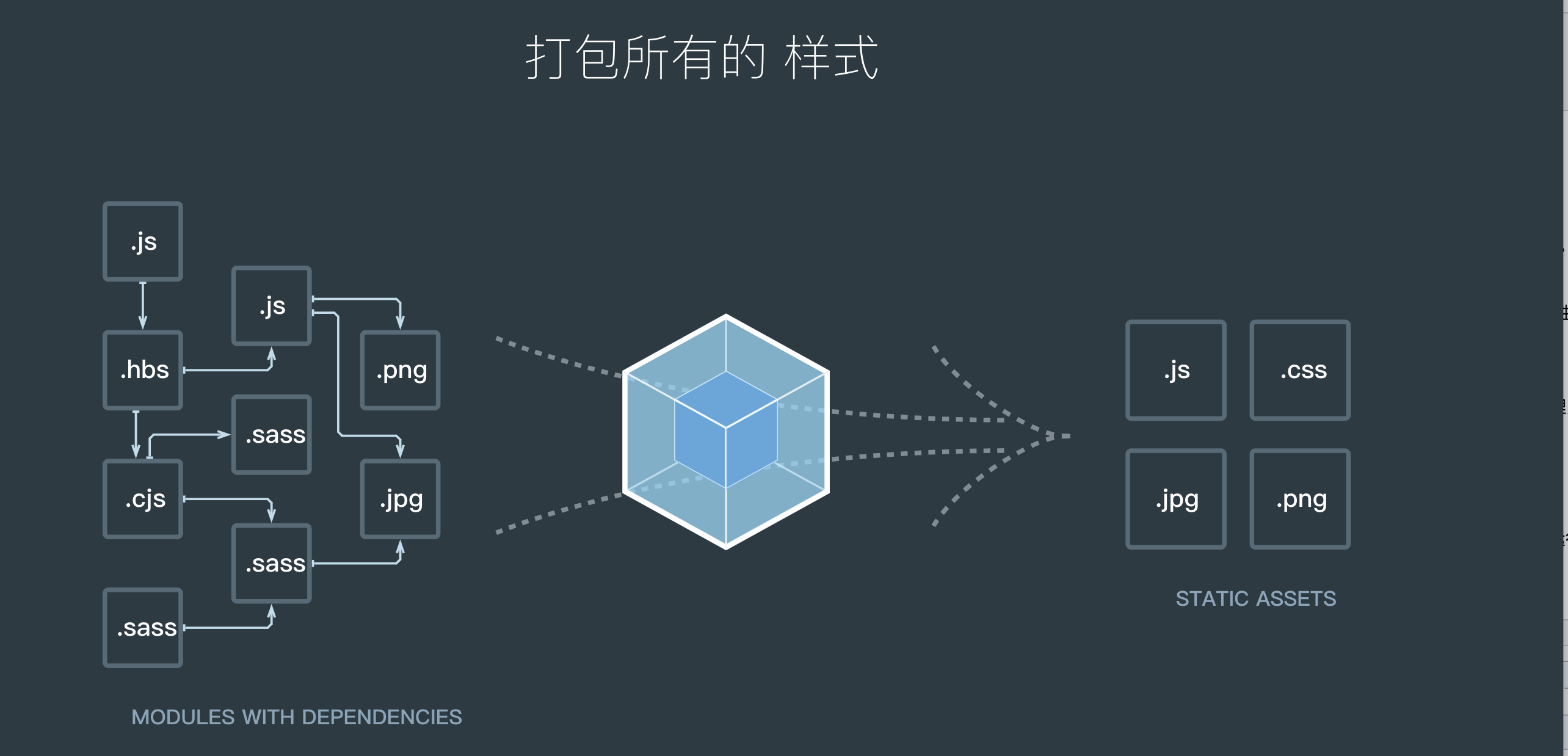
官网的一张图,你是否能看明白呢?

中间那个是webpack的图标,可以看作webpack这个工具。左边是我们项目生产环境下所以来的包,通过这个webpack工具我们可以打包所有的图片,所以的脚本,所有的样式等等,最后打包成了右边的静态资源文件。
注意了:每个webpack的版本都有不同的功能,而且高版本的webpack可能会出现意想不到的bug,在这里推荐大家使用2版本的webpack。
另外webpack还支持我们的模块化加载。在之前的学习可没有这个功能哦!这让我们更加快速的开发。
简单来说:
webpack是一个模块打包工具。
用vue项目来举例:浏览器它是只认识js,不认识vue的。而我们写的代码后缀大多是.vue的,在每个.vue文件中都可能html、js、css甚至是图片资源;并且由于组件化,这些.vue文件之间还有错综复杂的关系。所以项目要被浏览器识别,我们就要使用webpack将它们打包成js文件以及相应的资源文件。三、webpack的功能
1、它可以吧CSS,JS图片当做模块来处理
2、它可以吧以上的这些文件进行打包压缩成一个JS文件,减少了HTTP的请求
3、根据模块之间的依赖关系进行分析,按需加载
4、可以安装一些插件,对插件进行打包处理
四、安装
npm install webpack -g(全局的安装)
webpack -v #查看是否安装成功
打包的方式:
手动打包:
a.jswebpack a.js /test/a2.js
自动打包:
五、简单使用
这里我们来理解下webpack是如何打包的
app/a.js
var tcl = "this is webpack test";console.log(tcl); require('style-loader!css-loader!./a.css'); 执行命令
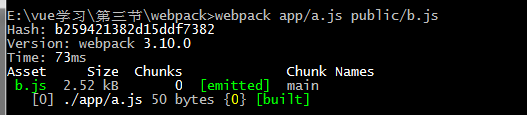
webpack app/a.js public/b.js 、//意思是吧app下的a.js打包在public下的b.js

就会自动生成一个b.js的文件,现在就可以使用并导入了
Title this is div test
